코딩항해기
[Personal/클론코딩] 숨고 : 숨은 고수 홈페이지 클론코딩 본문

블로그 개설 전 진행했던 프로젝트 업로드
[클론코딩]
html, css, javascript 연습을 위한 클론코딩 진행
- (클론코딩 대상사이트) 숨고 : https://soomgo.com/
- 개발 프로그램 : Visual Studio Code (VSCode-win32-x64-1.88.1)
- 개발 언어 : html, css, javascript
- 진행 기간 : 2024년 4월 19일 ~ 2024년 05월 02일 (수업진도와 맞춰 진행)
[진행 조건]
1. 대상 페이지에서 개발자도구로 코드를 확인하지 않을 것. (크기, 색상만 확인 가능)
2. 로고, 컨텐츠 이미지, 아이콘 등의 소스는 클론코딩 대상 사이트에서 다운로드하여 사용.

HTML, CSS, JavaScript 능력 향상을 위해 ‘숨고:숨은고수’ https://soomgo.com/ 페이지에서 메인페이지와 로그인, 회원가입 페이지를 클론 코딩 진행하였습니다.
로고, 컨텐츠 이미지, 아이콘 등의 소스는 클론코딩 대상 사이트에서 다운로드 받았으며, 개발자 도구는 가장 최소한으로 사용하는 규칙을 정하고 시작하였습니다.
대상 페이지는 시간 + 수동 배너인데, 수업과 동시에 진행되어 수업 중 진행하는 수동 배너로만 진행하였습니다.
(JQuery도 수업 진도 문제로 빠지게 되었습니다.)

[배너슬라이드 기능 구현]
화살표와 하단 도트 클릭을 통해 슬라이드 이미지를 넘겨볼 수 있는 기능을 구현하였습니다.
첫번째 슬라이드에서만 왼쪽 방향 화살표의 색상을 변경하고 이벤트를 제거하여 슬라이드 이미지 개수를 넘어서는 화면으로 이동하지 않도록 하였으며, 마지막 슬라이드에서는 오른쪽 방향 화살표에 같은 기능을 구현하였습니다.
하단 도트는 왼쪽부터 1, 2, 3번의 배너 이미지를 의미하며, 도트를 클릭하면 해당하는 이미지 페이지로 이동할 수 있도록 구현하였습니다. 도트를 통해 이동할 때에도 화살표 버튼이 알맞게 동작할 수 있도록 연동하였습니다.

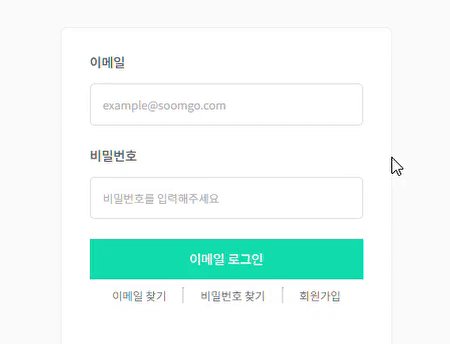
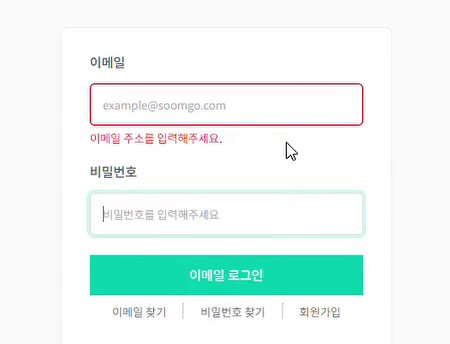
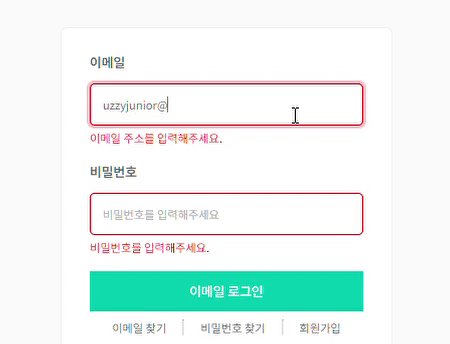
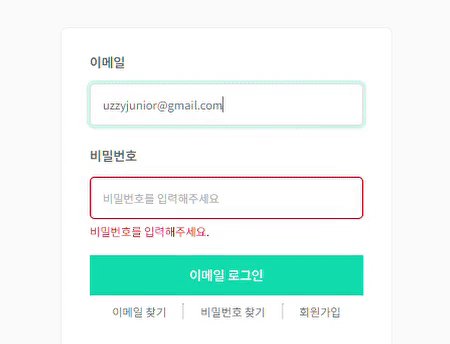
[입력값 유무 검사 기능 구현]
로그인페이지 방문 후 첫 선택 때에는 푸른 박스 쉐도우가 뜨도록 하였으며, 그 이후 사용자가 다른 곳을 선택하였을 때 값이 없다면 붉은색 테두리로 변경되도록 하였습니다.
다시 붉은 입력창을 선택할 경우 푸른 쉐도우가 아닌 붉은 쉐도우가 뜨게 되며, 값을 입력할 경우 다시 회색 테두리로 변경됩니다.

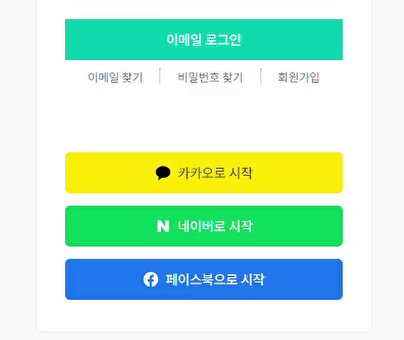
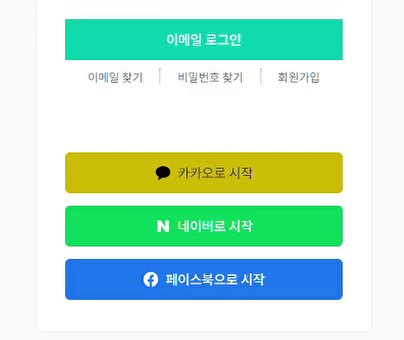
[HTML 과 CSS를 이용하여 호버 기능을 구현]
회원가입 버튼 위로 마우스를 올렸을 때 해당 버튼이 눌리는 버튼이라는 것을 안내해주기 위해 호버 효과를 넣었습니다.
4개의 버튼은 기본적인 틀이 동일하기 때문에 같은 버튼으로 지정해 둔 뒤, 색상만 따로 지정하여 구분하였습니다.
[후기]
실제 사용중인 페이지를 구현하여 해당 기능을 구현하기 위해 생각하고 스스로 풀어보며 관련 개념을 공고히 할 수 있는 시간이 되었습니다. 다만 공부를 진행하며 같이 프로젝트를 진행하다보니 새로운 기능을 위에 덮어씌우며 코드의 가독성이 떨어지는 부분이 아쉬웠습니다. 그리고, 수업 진도 범위에 맞추기 위해 완벽히 대상 사이트와 동일하게 진행되지 못한 부분들이 많이 아쉬웠습니다.
프로젝트 정리 노션 링크
https://minibcake.notion.site/fbc75fcffffc4677b664f52645de0ade?pvs=4
클론코딩 | Notion
Main Page
minibcake.notion.site
프로젝트 진행 계획 설계
https://minibcake.notion.site/Projects-1a37563ffb4a43b1ad64d2e23ac1b2cc?pvs=4
Projects | Notion
Built with Notion, the all-in-one connected workspace with publishing capabilities.
minibcake.notion.site
깃허브 링크
https://github.com/miniBcake/clone_coding.git
GitHub - miniBcake/clone_coding
Contribute to miniBcake/clone_coding development by creating an account on GitHub.
github.com
'Project' 카테고리의 다른 글
| [Team/붕어빵원정대(중중프)] 테이블 설계 (0) | 2024.08.25 |
|---|---|
| [Team] 알흠 프로젝트 (0) | 2024.08.02 |
| [Team] 쇼핑몰 프로그램 만들기 (2) | 2024.07.24 |
| [Team] Pokemon 게임 만들기 (0) | 2024.07.11 |
| [Team] UpDown 게임 만들기 (0) | 2024.06.29 |





