코딩항해기
[React] React 시작하기 본문

리엑트 React
React는 사용자 인터페이스(UI)를 구축하기 위한 JavaScript 라이브러리이다. 컴포넌트 기반 구조로 UI를 효율적으로 업데이트하고, 상태(state) 관리와 가상 DOM을 사용하여 성능을 최적화한다. Facebook에서 개발되었다.
mdn에서 설명하는 리엑트를 진행해볼 예정이다.
React 시작하기 - Web 개발 학습하기 | MDN
이 문서에서는 React를 소개합니다. 우리는 React에 대한 약간의 배경지식과 사용 예시, 로컬 컴퓨터에 React 툴체인을 설정하는 방법을 배우고 프로세스에서의 React 동작 원리를 배우기 위해서 간단
developer.mozilla.org
환경 구성
node.js와 visual studio code를 사용할 예정이므로 설치가 필요하다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
리엑트 프로젝트 생성 (powershell)
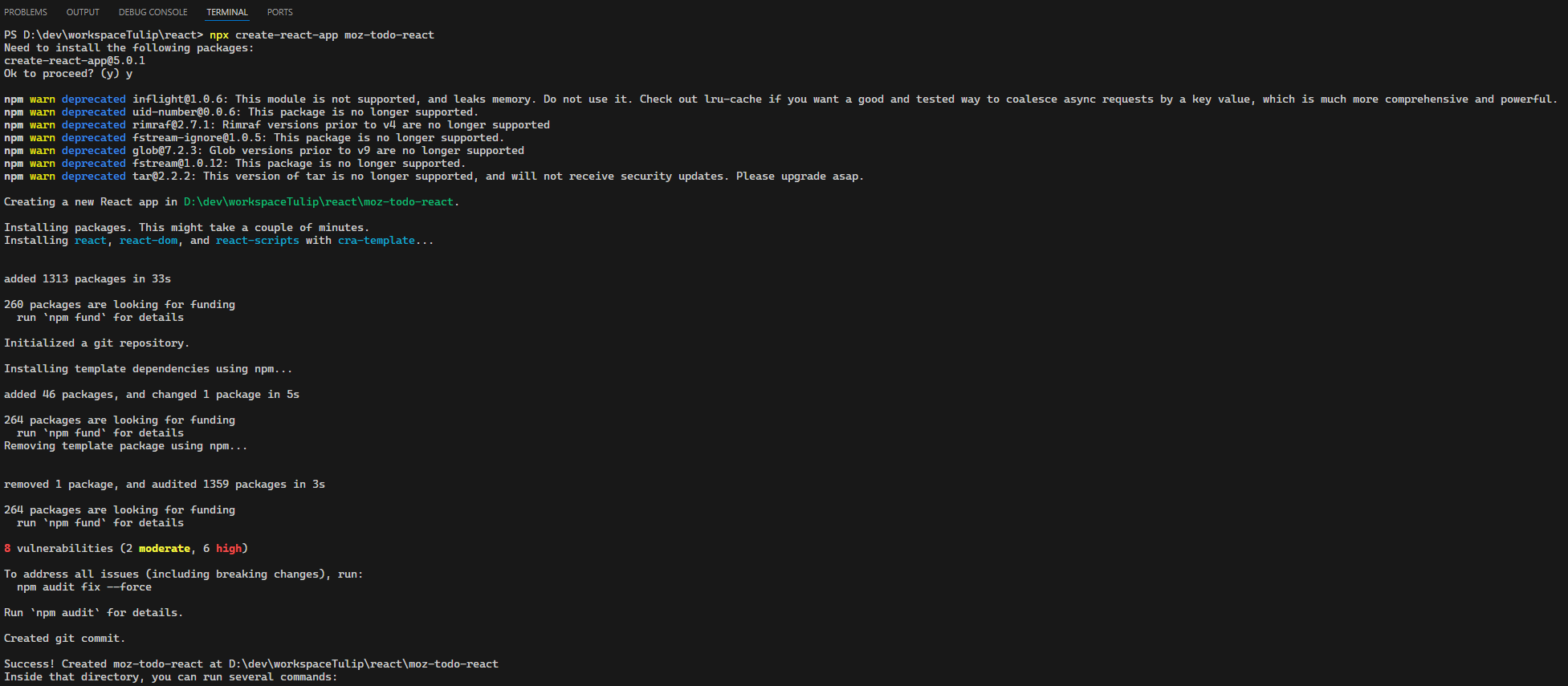
npx create-react-app moz-todo-react
**프로젝트 이름 설정 : moz-todo-react / npm을 명시적으로 사용하기 위해서는 --use-npm 추가가 피룡하낟.
실행 여부를 묻는다면 y를 눌러 실행한 후 대기한다.



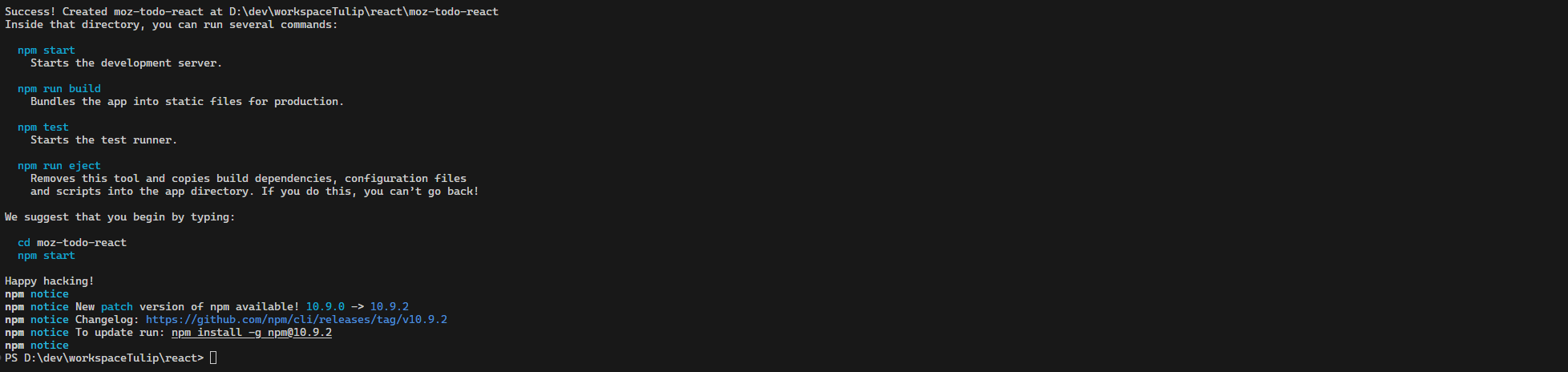
프로젝트 실행
실행은 moz-todo-list로 프로젝트를 다시 열어준 뒤 터미널에 start를 입력하면된다.
npm start
해당 명령어를 입력하면 실행되며 창이 뜨게 된다.


이때 실행된 서버를 종료하고 새로운 명령어를 입력하고 싶다면 ctrl C를 입력하면된다.
종료 후 페이지를 새로고침 해보면 연결 실패 안내가 뜬다.

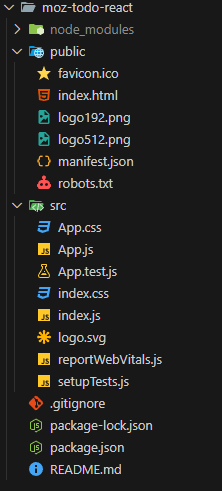
구조 이해
index.html
뜨는 페이지를 보고 index 페이지를 살펴보면 해당 내용에 관련된 부분이 없는 것을 확인할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
title은 있지만 Edit src/App.js and save to reload. 라는 문구나 이미지는 찾아볼 수 없다.
이 내용은 App.js를 확인해야한다.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
App.j는 세 개의 부분으로 구분되며 import부분, App컴포넌트, 하단의 export로 나눠진다. 이 구조는 React의 기본적인 패턴이다.
import 부분은 App.js가 다른 곳에 정의된 코드를 사용할 수 있게 해준다.
App 컴포넌트, App 함수는 JSX 표현식을 반환한다. 이 표현식은 브라우저가 DOM에 렌더링 할 것을 정의한다.
하단의 export default App이라는 명령문은 다른 모듈에서 App 컴포넌트를 사용할 수 있게 해준다.
문서 객체 모델 DOM
웹페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다.
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import * as serviceWorker from "./serviceWorker";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root"),
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
App 컴포넌트가 사용되는 위치로, 파일을 실행하기 위한 모듈, 에셋을 모두 import하며 시작한다. 여기서 index.css는 전체 앱에 적용되는 전역 스타일을 의미한다. 그리고 App 컴포넌트를 사용하기 위해 App 컴포넌트를 import 한 것을 확인할 수 있다.
이 App 컴포넌트는 ReactDom.render 인자로 사용되는데, <React.StrictMode> 태그 안에 위치한다. 그리고 두 번째 인자로 랜더링 되길 원하는 컴포넌트들이 포함된 DOM 요소가 오게 된다. 여기서는 index.html에 있는 <div id='root'>를 의미한다.
serviceWorker는 앱 성능에 도움이 되고 오프라인에서 일할 수 있는 웹 어플리케이션 기능을 제공하는 코드지만 생략할 수 있다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
이렇게도 작성할 수 있는데, 처음 ReactDOM 요소를 만들 때 렌더링할 위치를 지정해 객체를 저장하고, 해당 객체를 활용하는 방법이다. reportWebVitals는 성능을 측정하고 외부 모니터링을 툴에 전달하기 위한 것으로 이 또한 생략이 가능하다.
변수와 props
상단에서 import로 이미지 파일을 불러왔다면 불러온 이름(변수명)을 통해 바로 기입이 가능하다. ({})
import logo from "./logo.svg";
<img src={logo} className="App-logo" alt="logo" />
import 외에도 직접 선언을 통해 변수를 생성할 수 있으며, 사용법은 동일하다.
const subject = "React";
<p>Hello, {subject}!</p>
이러한 변수를 더욱 잘 사용하기 위해서는 props를 이용해야한다. prop은 리엑트 컴포넌트에 전달되는 모든 데이터를 의미하며, HTML 속성과 유사한 개념이다. props는 컴포넌트 호출 안에 사용되며 HTML 속성처럼 prop="value"와 같은 형태로 사용된다. props의 데이터 흐름은 단방향이며, 읽기 전용이다.
index.js에서 App 컴포넌트에 prop을 추가한다.
ReactDOM.render(<App subject="Clarice" />, document.getElementById("root"));
이후 App.js로 돌아와 인자로 받아오면, 주석과 같은 형태로 출력된다.
function App(props) {
console.log(props);
return ();
}
//Object { subject: "Clarice" }
따라서 사용할 때는 설정한 명칭으로 꺼내서 사용하면 된다.
function App(props) {
const subject = props.subject;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>Hello, {subject}!</p>
</header>
</div>
);
}
//Clarice
'Front > React' 카테고리의 다른 글
| [React] TypeScript (+차이) (1) | 2024.12.21 |
|---|---|
| [React] React 성능 최적화 방법 (0) | 2024.12.08 |
| [React] React 컴포넌트 구조 (0) | 2024.12.07 |




