코딩항해기
[Bootstrap] 부트스트랩 프레임워크 본문

부트스트랩 Bootstrap
프론트엔드 개발을 빠르고 쉽게 할 수 있는 프레임워크이다. HTML, CSS 기반의 템플릿 양식, 버튼, 네비게이션 및 기타 페이지를 구성하는 요소를 포함하며, 자바스크립트를 선택적으로 확장할 수 있다. Git-hub의 오픈 소스로 사용 가능하며 상업적 이용이 가능하다.
부트스트랩은 서로 다른 인터페이스를 사용한 여러 개발자들이 공동 작업을 하다보니 디자인이 불일치하고 관리가 어려워져 일관성을 유지하기 어려운 문제를 개선하기 위해 탄생했다.
부트스트랩은 글자, 인용문, 목록, 표, 아이콘 등 자잘한 것 뿐만 아니라 드롭다운, 버튼, 탭 등 웹 페이지에서 많이 쓰이는 요소를 대부분 내장하고 있어 재사용과 일관성을 유지하기 용이하다. 브라우저에 Bootstrap template 키워드로 검색하면 어마어마한 양의 템플릿이 존재하고, 무료로 제공하는 경우도 있으나 유료로 판매하는 경우도 많다. MIT 허가서를 사용하는데, 재배포 면에서는 GPL 보다 훨씬 자유로운 라이선스이다.
사용방법
직접 다운로드해서 사용할 수도 있고, CDN을 사용할 수도 있다.
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
JS
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
일부만 사용하거나 패키지 관리자로 설치하거나 하는 방법에 대해서는 부트스트랩 사이트에서 상세하게 정리하고 있다.
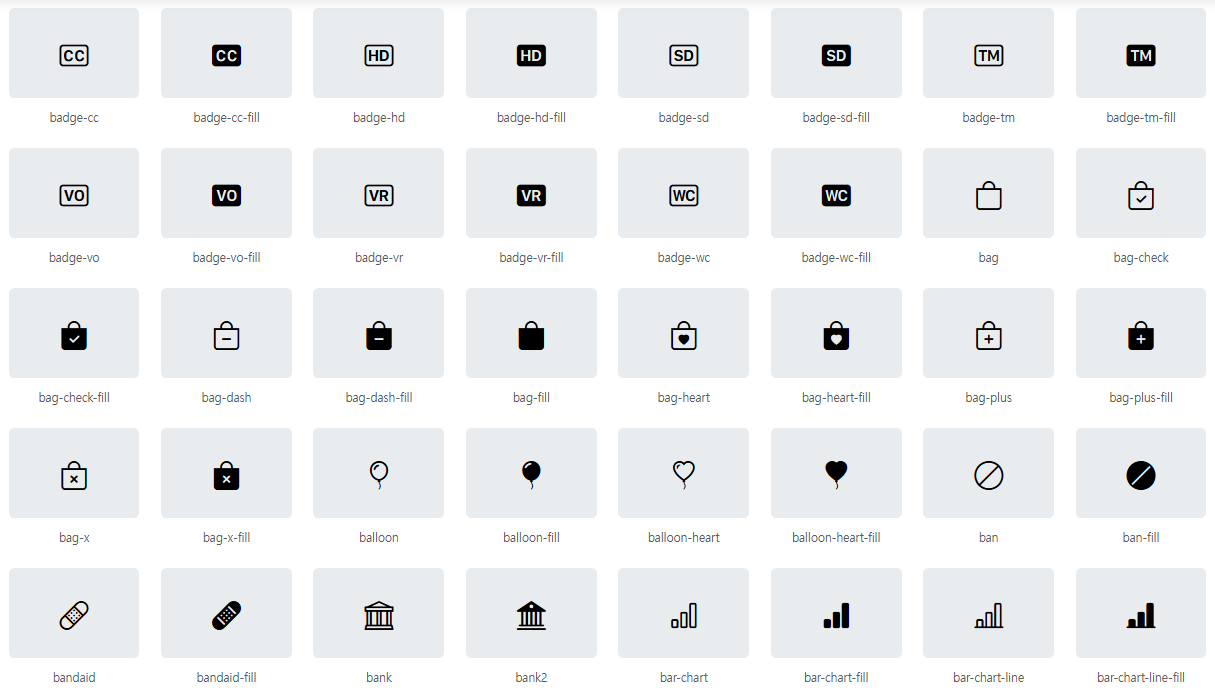
사이트에 들어가면 지원하는 아이콘 등을 미리 살펴볼 수도 있다.



사용예시 다운로드
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com

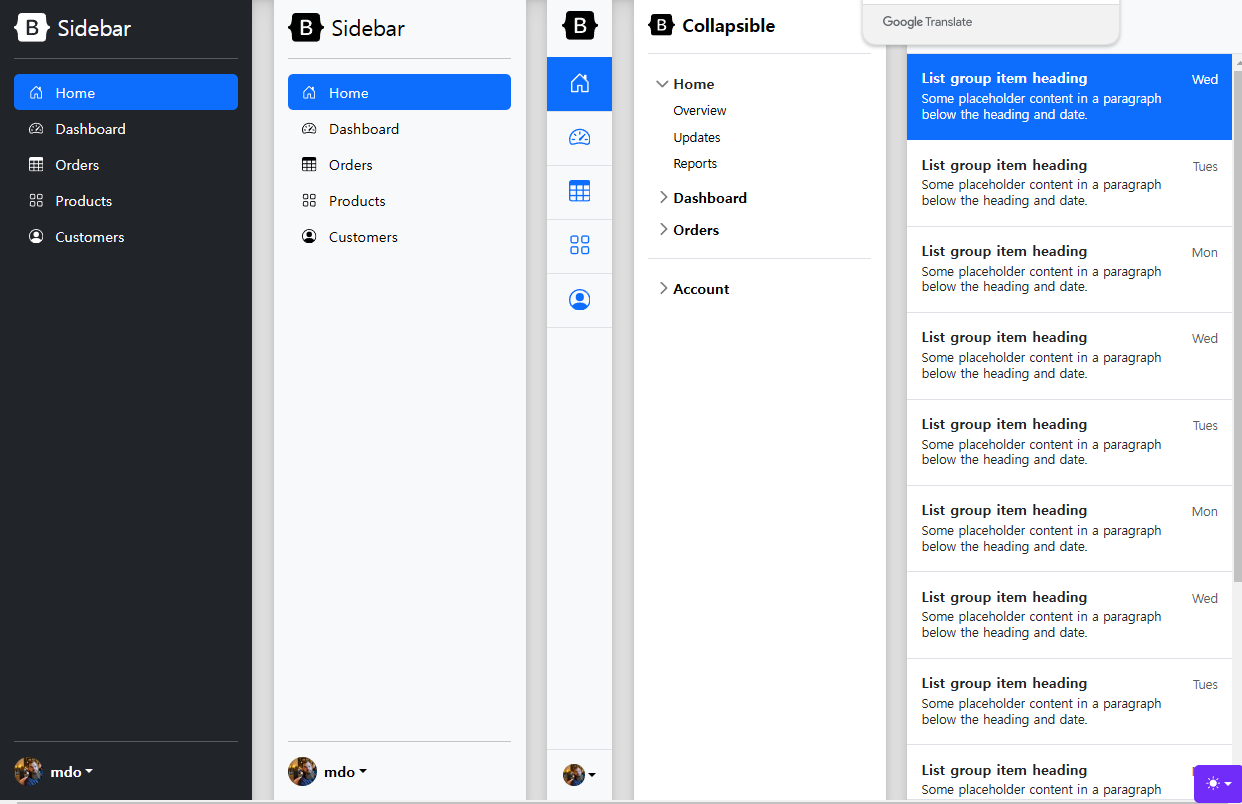
해당 페이지에서 다양한 소스에 대한 예시 자료를 확인할 수 있다.

'HTML CSS JS' 카테고리의 다른 글
| [Web] 검색 엔진 최적화 SEO (2) | 2024.11.29 |
|---|---|
| [JS] SweetAlert2 라이브러리 (1) | 2024.11.09 |
| [JS] 콜백 지옥 Callback Hell (0) | 2024.11.08 |
| [JS] Promise (0) | 2024.11.07 |
| [JS] location.replace() 와 location.href 차이 (+ 페이지 함수) (0) | 2024.09.19 |






