코딩항해기
[리뷰/우아한테크] z-index의 동작방식 본문

z-index
z-index 속성은 위치 지정 요소와 자손 또는 하위 플렉스 아이템의 z축 순서를 지정한다. 즉, 요소가 쌓이는 순서를 제어하는 속성을 의미한다. (값이 적을수록 아래에 쌓이게 된다.)
위치 지정 요소
position 속성으로 relative, absolute. sticky, fixed 등이 지정되어 있는 요소를 뜻한다.
z-index 동작방식
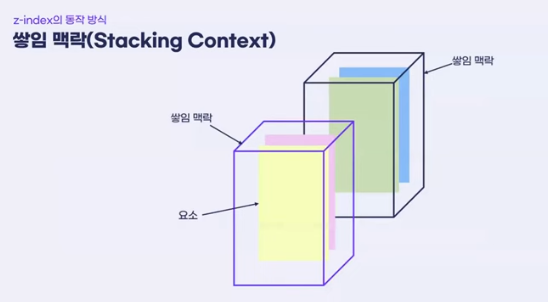
쌓임 맥락 Stacking Context
쌓임 맥락이란 가상의 Z축을 사용한 HTML 요소의 3차원 개념화이다. 웹페이지는 단순한 평면 구조가 아니라 x,y,z축으로 이루어져있다. (레이어 개념과 유사) 이 때 Z축을 통해 요소의 우선 순위를 결정하게 된다. (어떤 요소가 위에 올라갈지)
웹페이지는 이러한 3D개념을 가지고 있기 때문에 엣지 개발자도구를 사용하면 3D로 확인할 수 있다.

(* +를 눌러 3D보기를 선택하면 3D로 현재 페이지를 볼 수 있다. 이미지는 유튜브를 본 것이다.)

쌓임 맥락끼리도 위치를 변경 가능하고, 쌓임맥락 내부에서의 위치 변경도 가능하지만 다른 쌓임 맥락과의 요소 위치를 변경하는 것은 불가능하다.
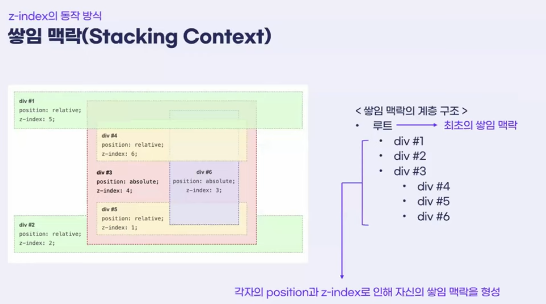
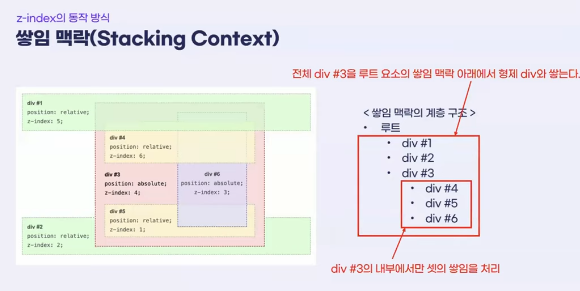
쌓임 맥락의 계층 구조



쌓임 맥락 순서 이후 쌓임 맥락 내부에서 요소의 순서가 결정되기 때문에 쌓임 맥락을 뒤엎는 순서 지정은 불가능하다.
즉, 쌓임 맥락은 쌓임 맥락을 포함할 수 있으며, 각각의 쌓임 맥락은 독립적이다.
동작하지 않을 때 확인하는 법
1. 해당 요소의 z-index를 재 확인한다.
2. 부모 요소의 z-index를 확인한다. (position값 포함)
3. opacity가 1보다 작은 값으로 설정되면 쌓임 맥락을 형성하므로 opacity 설정을 확인한다.
'IT tech' 카테고리의 다른 글
| [리뷰/우아한테크] Gradle (0) | 2024.11.11 |
|---|---|
| [리뷰/우아한테크] meta 태그 (0) | 2024.11.10 |
| [리뷰/우아한테크] Garbage Collector (0) | 2024.10.25 |
| [리뷰/우아한테크] 오찌, 야호의 DI와 IoC (1) | 2024.10.06 |
| [리뷰/코딩알려주는누나] 확장성&재사용성 높은 코드 짜는 법 (0) | 2024.09.29 |





