코딩항해기
[실습/JS] Ajax로 JSON 데이터 불러오기, id 중복검사하기 본문

- JSON데이터를 직접 받아와서 뭐든 페이지 구현해보기
- 아이디 중복체크 해보기
JSON데이터를 직접 받아와서 뭐든 페이지 구현해보기
일단 JSON 데이터가 필요하므로, JSON 파일을 만들어 데이터를 넣었다.
[
{"type":"text", "placeholder":"텍스트 타입"},
{"type":"password", "placeholder":"패스워드 타입"},
{"type":"number", "placeholder":"넘버 타입"}
]
JSON 데이터를 이용하여 type과 placehloder를 지정하여 input 태그를 만들어줄 예정이다.
다음으로는 ajax를 할 페이지에 script 태그를 열고 ajax를 작성했다.
$(document).ready(function(){
$.ajax({
type : "GET", // 요청 메서드
url : "practiceFile.json", // 요청할 URL
dataType : "json", // 서버에서 응답해오는 데이터의 형식
success : function(data){
let input = "";
$.each(data, (i, obj)=>{
input += "<input type='"+obj.type+"' placeholder='"+obj.placeholder+"'><br>"
});
$('#here').append(input);
console.log('input태그 로드 완료');
},
error : function(error){
console.log("응답 실패...");
console.log(error);
}
});
});
each를 통해 data를 순회하며 input 태그를 만들어 지정된 위치에 넣으면 페이지에 로드된다.

아이디 중복체크 해보기
db에 있는 아이디와 중복된다면 중복된 아이디라고 문구를 띄울 예정이다.
db와의 연결은 기존 진행하던 부분이므로 생략한다.
먼저 html에 input태그와 문구를 작성했다.
이미 있는 문구를 숨겨두었다가 중복될 때 보여주는 방식으로 진행할 예정이다.
<form action="#" method="POST">
<input type='text' placeholder='아이디 중복검사용' id='checkId'>
<div id="show" style='color:red'>중복된 아이디 입니다.</div>
<button>가입하기</button>
</form>
다음으로는 jquery를 작성했다. 입력을 종료했을 때 (blur 이벤트가 발생했을때) 해당 아이디가 중복된 아이디인지 아닌지를 검사하여 보여줄 예정이다.
$('#checkId').on('blur', (e)=>{
console.log('input태그 blur');
$.ajax({
type : "POST", // 요청 메서드
url : "main.do", // 요청할 URL
dataType : "text", //받아올 데이터 타입
data : {id : e.target.value}, //전달할 데이터
success : function(data){ //데이터를 성공적으로 받아왔을 때 실행할 함수
if(data == 'true'){
console.log('아이디 중복');
$('#show').show();
//form 내 버튼을 비활성화
$("form button").prop("disabled", true);
}
else {
$('#show').hide();
//form 내 버튼을 활성화
$("form button").prop("disabled", false);
}
},
error : function(error){//데이터를 받아오지 못했을 때 실행할 함수
console.log("응답 실패...");
console.log(error);
}
});
});
이벤트 객체의 타겟(input태그)의 value(현재 입력되어있는 값)을 컨트롤러로 보내고, text값을 받아온다.
받아온 text값이 true라면 값이 존재하는 것이므로 아이디 중복을 띄우고, 아니라면 아이디 중복 문구를 숨긴다.
이렇게 하면 클릭으로는 중복 데이터가 전송되지 않지만 Enter로는 전송이 된다.
따라서 더욱 정교하게 하기 위해서는 button 타입을 button으로 두고, 모든 조건을 통과했을 때 form.submit(); 될 수 있게 하는 편이 예기치 못한 전송을 막을 수 있다. 하지만 이번에는 그 사실을 뒤늦게 알아서 버튼 비활성화로 진행했다.
이제 컨트롤러만 작성하면 작동 여부를 확인할 수 있다.
@WebServlet("*.do") 어노테이션이 달린 Servlet의 doPost 메서드를 작성하면된다.
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("POST 요청 도착");
String id = request.getParameter("id");
MemberDAO memberDAO = new MemberDAO();
MemberDTO data = new MemberDTO();
data.setMid(id);
PrintWriter out = response.getWriter();
out.print(memberDAO.selectOne(data) != null);
}
받은 값을 PrintWriter객체를 통해 전달하면 해당 값을 text로 ajax에서 받아와 if문 분기를 실행할 것이다.
현재 DB에는 2가지의 id값이 있다. 먼저 중복되지 않는 값을 입력해봤다.


중복되지 않는 값을 입력 후 다른 곳으로 focus를 맞췄지만 반응이 없고 가입버튼이 눌린다.
아직까지 정상 작동 중임을 알 수 있다. 이제 중복된 값을 입력해보자.

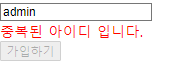
중복된 아이디 문구가 나오며 가입하기 버튼이 비활성화 된 것을 확인할 수 있다.
'problem solving > 과제&실습 코딩' 카테고리의 다른 글
| [연습] 커뮤니티 사이트로 JSP 프로젝트 V, C파트 연습 - V 기초 (1) | 2024.09.15 |
|---|---|
| [연습] 커뮤니티 사이트로 JSP 프로젝트 V, C파트 연습 - 사전설계 (0) | 2024.09.14 |
| [과제/JSP] 선택한 글의 댓글 출력, 없는 페이지 오류 페이지로 바꾸기 (0) | 2024.08.20 |
| [실습/JSP] 이전 쇼핑몰 프로그램에 JSTL, 커스텀 태그 적용하기 (0) | 2024.08.14 |
| [실습/JSP] 이전 쇼핑몰 프로그램에 C 통합, EL식 더하기 (0) | 2024.08.12 |






